There have been some interesting things happening with Google Analytics that have made it even more useful for developers recently. The Google Play team announced that you can now track app install referrals using Analytics, and on the web side the Analytics team have started rolling out Demographics and Interests information.
Demographic data is a great way of getting a view of how the usage of your web app varies with the age or gender of the person using it. This is powerful, but it got me thinking about how you might do the same thing within a mobile application. Some of the same information is actually available via a user's Google+ profile. By integrating Google Analytics into your application you can get measures of the usage of various parts of the app, and by grabbing the age range and gender from Google+ Sign-In you can look at how the different flows break down by the demographics of your users!
Setting up Google Analytics
This is done through use of a feature called Custom Dimensions that allows you to associate arbitrary data along with a trackable event. I'll quickly walk through how to add Google Analytics to an Android or iOS application that has Google+ Sign-In, and start tracking the age range and gender.
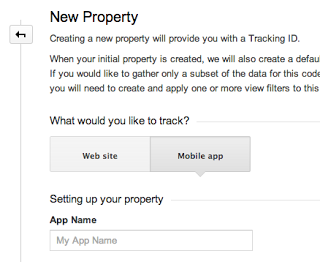
First thing to make sure you have a Google Analytics property. If you've got an existing web tracking number, then you can just create one - if not you'll have to setup a dummy web property first. Then create a mobile property from the Property drop down in the Admin section.

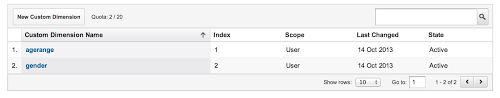
Once you've created it, the site will give you links to the Analytics SDK for Android and iOS - grab the one you want! Then, on the left under Custom Definitions > Custom Dimensions you can set up new dimensions for age range and gender. Note that analytics gives you the code snippets right away, so if creating your own dimensions definitely copy those! In this case I created them as user level dimensions, as they're associated with the all the events from the user who is browsing the app.

In the app
First you need to set up the basic configuration to log events. This means defining the analytics property ID you're using to track your app. In iOS its easiest to do this somewhere central, like the AppDelegate. In Android, we can define the details in an XML file, and reference from there.
In Android, you need to first add a permission (in addition to the INTERNET permission Google+ Sign-In already uses) in the AndroidManifest.xml, to allow the tracking library to determine the network state.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Next you need to include the library in the project. I'm using Android Studio, so I grabbed the libGoogleAnalyticsServices.jar file from the SDK zip and put it in the libs/ folder of my project (at the same level as the src/ directory). To include it I just added a dependency to my gradle config:
dependencies {
compile 'com.google.android.gms:play-services:3.2.+'
compile 'com.android.support:appcompat-v7:18.0.0'
compile files('libs/libGoogleAnalyticsServices.jar')
}
Next you need to define the property ID and basic configuration for Analytics. In res/values add a new file, analytics.xml, that includes the tracking ID and sets whether automatic activity tracking and exception tracking should be enabled:
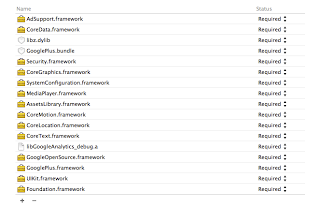
On iOS you need to extract the header files and the libs from the zip file and add those to your project. You also need to add a couple of frameworks on top of those included for Google+ Sign-In: the libGoogleAnalyticsServices itself, AdSupport, CoreData and libz.dylib.

To configure the library, you can use the singleton [GAI sharedInstance] - so you'll need to #import "GAI.h". Then it is just a case of setting the same kind of options as you did on Android:
Tracking Hits
Next, in each of your activities or controller you can log an event when the user accesses it. This gives a baseline page style metric of which parts of the app users are going to, though of course many more subtle events and interactions can be captured! On Android, it is best to use the EasyTracker class in the library to track your Activity views, by adding calls to our onStart and onStop. This will automatically reference the analytics.xml file you set up earlier:
On iOS, you have a couple of options: you can either track the view manually, or use the GAITrackedViewController as your parent class. In this case I chose the former. First thing is to define the screen name variable for the controller, then send the hit. Note that this snippet also request that the sign-in class automatically fetch the current user profile, so it'll be available when you want to log the hit with demographic information.
Demographic information
Finally, you can enhance the tracking with the demographic information. Once the user has signed in you have their profile easily available from PlusClient.getCurrentUser or [GPPSignIn sharedInstance].googlePlusUser. You can retrieve the ageRange fields and the gender field and log them as custom dimensions. Note that you actually track against the dimension index, so in my case age range is 1 and gender is 2. Make sure you're using the indices of the actual dimensions you want to track in your code!
On Android you can extract out the age range and concat it into a string to send. The gender flag is a int mapping to a constant, so map that to a string as well. I did this in the onConnected callback that fires whenever an authenticated connection to Google Play Services is made.
On iOS you can add the call to the authentication callback that is triggered after a manual sign in or a call to trySilentAuthentication. If you're not calling that on each controller, we could check the session and have similar code in a call if [[GPPSignIn sharedInstance] authentication] is set.
And that's it! The data should now start flowing into Google Analytics for custom reporting. You can read more about custom dimensions and metrics for iOS and Android on the Google Analytics site.